In this blog post, I will show you step by step illustration on how to feed RSS into the ASP.Net application using Repeater control.
What is Repeater Control?
The Repeater control is used to display a repeated list of items that are bound to the control. The Repeater control may be bound to a database table, an XML file, or another list of items.
What is RSS?
RSS (RDF Site Summary) is a family of web feed formats used to publish/post frequently updated works like blog entries, news headlines, audio and video in a standardized format. For more information refer: RSS_Wiki
An example document in RSS format
<?xml version="1.0" encoding="UTF-8" ?>
<rss version="2.0">
<channel>
<title>RSS Title</title>
<description>This is an example of an RSS feed</description>
<link>http://www.someexamplerssdomain.com/main.html</link>
<lastBuildDate>Mon, 06 Sep 2010 00:01:00 +0000 </lastBuildDate>
<pubDate>Mon, 06 Sep 2009 16:45:00 +0000 </pubDate>
<ttl>1800</ttl>
<item>
<title>Example entry</title>
<description>Here is some text containing an interesting description.</description>
<link>http://www.wikipedia.org/</link>
<guid>unique string per item</guid>
<pubDate>Mon, 06 Sep 2009 16:45:00 +0000 </pubDate>
</item>
</channel>
</rss>
|
The best way to learn more about RSS is go through the xml contents of the feed.
How to add RSS - step by step:
Step 1: Create an empty website and add a Default.aspx web page.
Step 2: Add data repeater control.
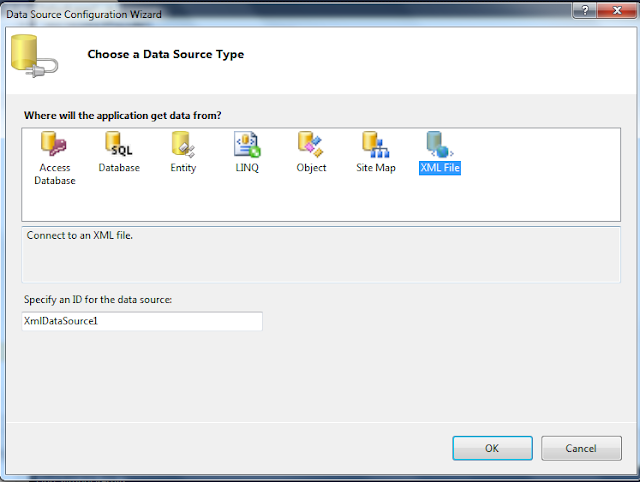
Step 4: Add xml data source.
Step 5: Configure XML data source and provide details as in below screenshot.
Here for RSS feed we are going to provide following details
Data file: provide the RSS blog post feed link from MSDN
Ex: http://blogs.msdn.com/b/MainFeed.aspx?Type=BlogsOnly
XPath: rss/channel/item
Step 6: In Source view of the aspx page, Add below item template code in repeater control.
<asp:Repeater ID="Repeater1" runat="server" DataSourceID="XmlDataSource1">
<ItemTemplate>
<a target="_blank" href='<%# XPath("link") %>'>
<strong> <%# XPath("title").ToString()%> </strong></a>
<br />
</ItemTemplate>
</asp:Repeater>
|
Step 7: Compile and run
Output:
On an additional Note, you can also view the description of the blog along with the title by using below code in source.
<asp:Repeater ID="Repeater1" runat="server" DataSourceID="XmlDataSource1">
<ItemTemplate>
<a target="_blank" href='<%# XPath("link") %>'>
<strong> <%# XPath("title").ToString()%> </strong></a>
<br />
<%# XPath("description").ToString() %>
</ItemTemplate>
</asp:Repeater>
|
Note: No code behind involved.
References:
- Blog on adding RSS http://blogs.msdn.com/b/benko/archive/2011/11/30/adding-an-rss-feed-to-a-site-or-how-to-use-the-xmldatasource-and-a-repeater.aspx
- BLOG Basic XMLDataSource and Repeater tutorial http://beecy.net/post/2009/04/17/Making-XmlDataSource-Work-with-RSS-10-RSS-20-and-Atom-Feeds.aspx
- BLOG Working with XPath queries http://www.willasrari.com/blog/create-keyword-filtered-rss-feeds-using-xmldatasource/000107.aspx
- BLOG XPath Syntax http://www.w3schools.com/xpath/xpath_syntax.asp
- MSDN XPath Reference http://msdn.microsoft.com/en-us/library/ms256122.aspx
- MSDN XPath Examples http://msdn.microsoft.com/en-us/library/ms256086.aspx
In my next post, I will show the steps on how to feed Atom into ASP.Net





The blog can be made better by comparing the previous way to the current atom way. So the power of the atom can be tasted well....
ReplyDeleteThanks for the feedback Lokesh,
DeleteWe can have a separate post on comparison between RSS and Atom. Theme of this blog post is to show how to add RSS feed into ASP.Net application and my next post "http://rajendransp.blogspot.in/2012/05/how-to-feed-atom-into-your-aspnet.html" deals with how to add Atom feed into ASP.Net application.
- Rajendran